2. Apache cordova - plugin 사용( for android )
3. Apache cordova - plugin 개발( for android )
4. Apache cordova - Activity를 포함하는 plugin 개발 ( for android )
개발 환경:
OS: Windows
개발툴: VS Code
support Platform : Androd ( iOS - windows에서는 빌드 불가 : 나중에 정리 )
간단한 cordova plugin 개발을 통해, cordova plugin 구조에 대해 알아보자.
Plugman
plugman은
Apache Cordova 프로젝트 와 함께 사용할 플러그인을 설치 및 제거하는 명령줄 도구입니다 .
라고 설명되어 있습니다.
https://github.com/apache/cordova-plugman
plugman을 통해 cordova plugin 프로젝트를 생성 할수 있습니다.
Cordova plugin 개발
plugman 설치
npm install -g plugman
plugin 프로젝트 생성
plugman create
지정된 경로에 Cordova 플러그인 프로젝트에 대한 템플릿 구조를 생성
명령 구문:
plugman create
--name <pluginName>
--plugin_id <pluginID>
--plugin_version <version>
[--path <directory>]
[--variable NAME=VALUE]인수:
값설명
| --name <pluginName> | 플러그인 이름 |
| --plugin_id <pluginID> | 플로그인 ID |
| --plugin_version <version> | 플러그인 버전기본값 : 파일 의 요소를 HelloCordova - config.xml의 name element와 매핑됨 - 어플리케이션의 타이틀로 표시되는 이름 |
코도바 플러그인 프로젝트를 생성해 봅니다.
plugman create --name cdvplugin --plugin_id com.thirteenrains.cdvplugin --plugin_version 0.0.1
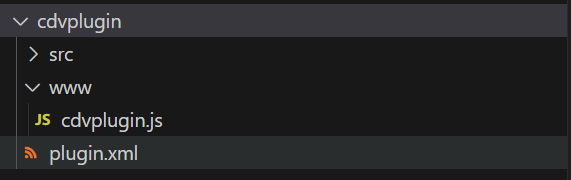
[src] 폴더
플랫폼별 플러그인 코드가 작성될 폴더 입니다.
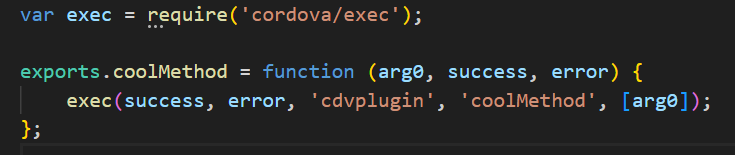
- www/cdvplugin.js 파일
cordova plugin에서 노출할 API가 정의될 파일 입니다.
'플로그인 이름'과 함수 명을 인자로 cordova.exec() 를 호출하는
coolMethod를 Export하고 있는 것을 확인 할 수 있습니다.

plugin.xml 파일
플러그인의 설정이 저장될 파일 입니다.
- 프로젝트 생성 커맨드 실행시 입력한 인자와 비교해보면 되겠습니다.

음 기본 템플릿은 심플하네요.
www / cdvplugin.js가 cordova app쪽에서 호출할 API가 정의 되는 파일 이고,
src / 하위에 각 플랫폼별 동작 코드가 들어가는 구조인것 같습니다.
그럼 Android 플랫폼을 지원하도록 추가 해 보겠습니다.
Cordova plugin Platfom 추가
cd cdvplugin
plugman platform add --platform_name androidsrc / android 폴더 하위에 cdvplugin.java파일이 생성됩니다.

예상한 것처럼 coolMethod의 실행 코드가 포함되어 있습니다.
성공하면 success callback을
실패하면 error callback을 호출 하는 군요.
package com.thirteenrains.cdvplugin;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* This class echoes a string called from JavaScript.
*/
public class cdvplugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("coolMethod")) {
String message = args.getString(0);
this.coolMethod(message, callbackContext);
return true;
}
return false;
}
private void coolMethod(String message, CallbackContext callbackContext) {
if (message != null && message.length() > 0) {
callbackContext.success(message);
} else {
callbackContext.error("Expected one non-empty string argument.");
}
}
}
이전 글의 플러그인 함수 호출 코드를 소환해 보면 호출 흐름이 파악됩니다.
document
.getElementById("reqCamPermission")
.addEventListener("click", requestCameraPermission);
function requestCameraPermission() {
var permissions = cordova.plugins.permissions;
permissions.requestPermission(permissions.CAMERA, onSuccess, onError);
}
function onSuccess(status) {
if (status.hasPermission) {
alert("SUCCESS - get permission");
} else {
alert("FAIL - get permission");
}
}
function onError() {
alert("error ");
}
플러그인 기능 추가
그러면 내가 만든 플러그인에 'toast'를 팝업 시키는 간단한 기능을 추가해 보겠습니다.
www / cdvplugin.js
exports.toast = function (arg0, success, error) {
exec(success, error, "cdvplugin", "toast", [arg0]);
};src / android / cdvplugin.java
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("toast")) {
String message = args.getString(0);
if (message != null && message.length() > 0) {
android.widget.Toast.makeText(cordova.getActivity().getApplicationContext()
, message, android.widget.Toast.LENGTH_SHORT).show();
callbackContext.success(message);
} else {
callbackContext.error("message is empty");
}
return true;
}
return false;
}
cordova app에 플러그인 사용
이전 글에서 생성한 cdvapp에 cdvplugin을 추가해서 호출해 보겠습니다.
로컬에 존재하는 플러그인도 cordova plugin add 명령어를 통해 추가 할 수 있습니다.
다만 package.json파일을 먼저 생성해야 합니다.
plugman createpackagejson ./
cordova app프로젝트에 플러그인 추가
cdvapp과 cdvplugin폴더가 동일한 폴더에 있다고 가정하면
아래의 커맨드를 통해 로컬 폴더의 플러그인을 app에 추가 할 수 있습니다.
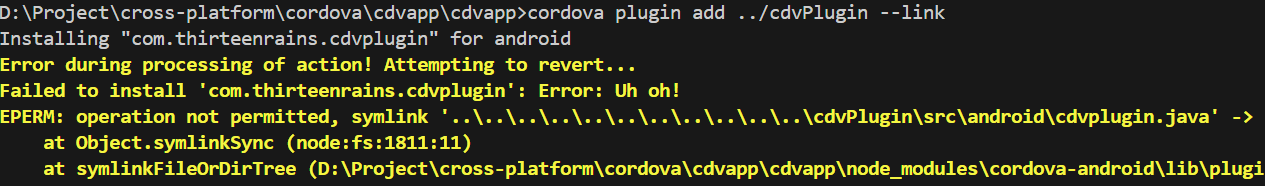
cordova plugin add ../cdvPlugin--link 옵션을 추가로 주면, plugin 폴더를 sysbolic link로 참조하여 플러그인 변경사항이 바로 적용됩니다.
(플러그인 개발 중에는 --link옵션이 유용할 것 같네요)
* --link 옵션으로 command를 실행시, 아래와 같은 에러가 발생할 수 있는데 이경우 cmd창을 관리자권한으로 실행 한후 명령어를 실행하면 정상 설치 됩니다.

플러그인 추가

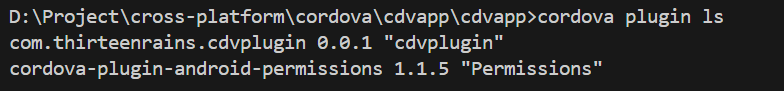
플러그인 리스트 확인

플러그인 삭제

cordova app프로젝트에서 플러그인 사용
www / index.html
- toast 버튼 추가
<button id="btnToast">toast</button>
www / js / my.js
- toast plugin 호출 코드 추가
document.getElementById("btnToast").addEventListener("click", toast);
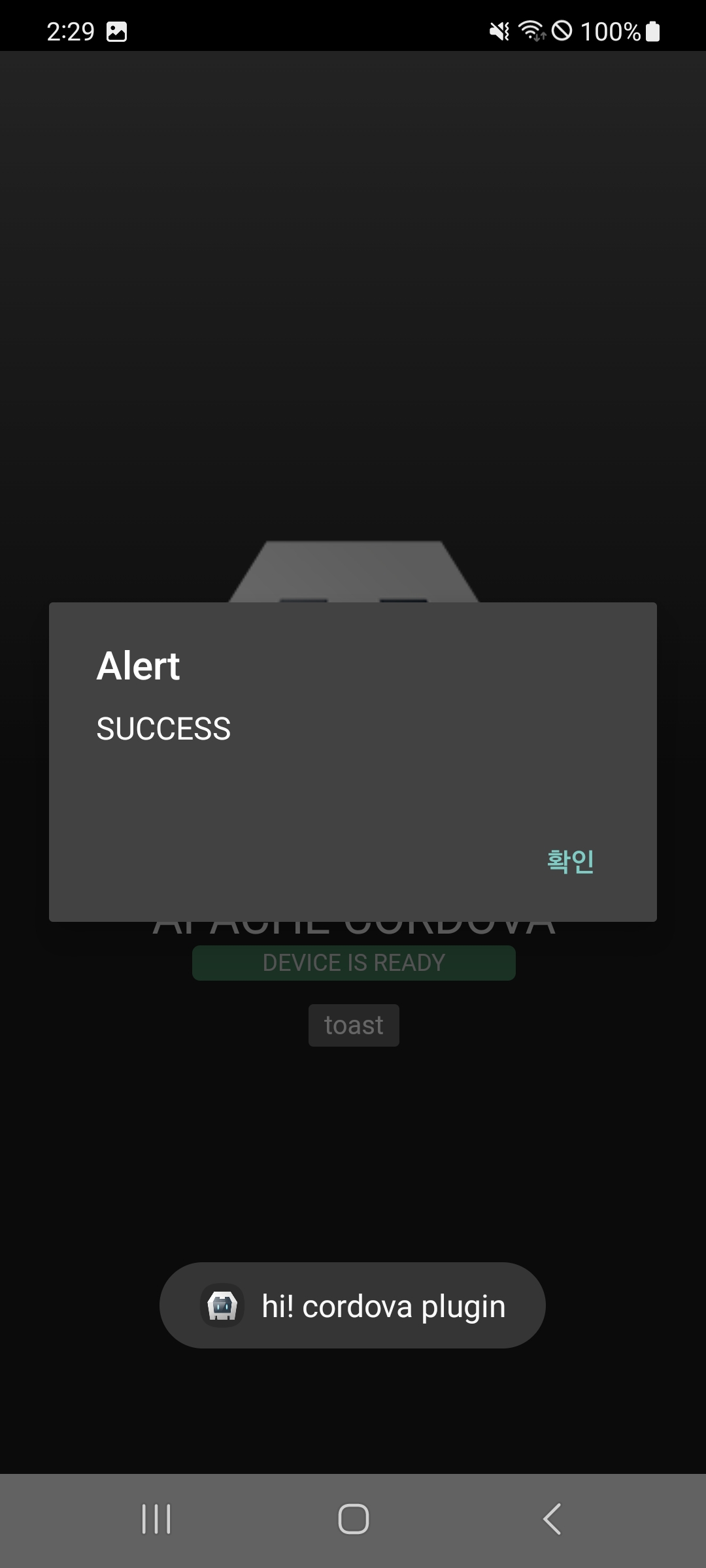
function toast() {
var cdvplugin = cordova.plugins.cdvplugin;
cdvplugin.toast("hi! cordova plugin", onSuccess, onError);
}
function onSuccess(status) {
alert("SUCCESS");
}
function onError(error) {
alert("ERROR : " + error);
}

다음 글에서는 Activity ( View ) 혹은 resource를 포함하는 plugin 개발에 대해 좀 더 알아 보겠습니다.
4. Apache cordova - Activity를 포함하는 plugin 개발 ( for android )