Android API 업그레이드 후, Push 메시지 표시에 문제가 있다면 다음 부분을 확인 하자.
1. API 31 이상으로 업데이트 시
PendingIntent FLAG 관련 이슈
Push Message 수신 부에서 PendingIntent 생성시 , 아래의 플래그를 함께 설정해 주어야 한다.
설정해 주지 않으면 아래와 같은 메시지가 똭 !!
Targeting S+ (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be specified when creating a PendingIntent.
( FLAG_IMMUTABLE이 권장 되는 FLAG 인듯 )
PendingIntent.FLAG_IMMUTABLE 혹은 PendingIntent.FLAG_MUTABLE
여기까지 적용하면 App이 foreground상태에서는 push message가 정상적으로 처리 된다..
그런데 App이 Background상태에서는 TaskBar에 Push message가 표시되지 않을 수 있는데...
(위에 문제는 직관적인데 이 문제는 찾느라 고생함)
해결 방법은 ? 당근 ?
Gragle에서 firebase-messaging관련 패키지의 버전을 높여주어야 한다
implementation 'com.google.firebase:firebase-messaging-ktx:23.0.4'문제가 되는 플래그가 반영된 버전이 정확히 23.0.4 버전부터 인지는 모르겠으나, 23.0.4 버전 이상으로 업그레이드 할 경우 문제가 해소 된다.
원인은 위에 내용과 동일하다 나의 경우 이전에 참조한 버전이 FLAG_IMMUTABLE 혹은 FLAG_MUTABLE이 적용되기 전 버전이라 발생하는 문제...
그러면 끝인가? 하면
아직 하나 남아있다 .ㅡㅡ;
token을 얻는 부분이 변경되어야 한다.
그리고 23.0.4버전을 적용하고 나면, 토큰을 얻는 코드 또한 변경되어야 한다.
기존에 다음과 같이 토큰을 얻었을 텐데
FirebaseInstanceId.getInstance().instanceId.addOnCompleteListener(OnCompleteListener { task ->
if (!task.isSuccessful) {
return@OnCompleteListener
}
deviceToken = task.result!!.token
})FirebaseInstanceId 가 사라졌다... OTL
수정은 아래 코드로 대체하면 된다.
JAVA
FirebaseMessaging.getInstance().getToken()
.addOnCompleteListener(new OnCompleteListener<String>() {
@Override
public void onComplete(@NonNull Task<String> task) {
if (!task.isSuccessful()) {
Log.w(TAG, "Fetching FCM registration token failed", task.getException());
return;
}
// Get new FCM registration token
String token = task.getResult();
// Log and toast
String msg = getString(R.string.msg_token_fmt, token);
Log.d(TAG, msg);
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
});Kotlin
FirebaseMessaging.getInstance().token.addOnCompleteListener(OnCompleteListener { task ->
if (!task.isSuccessful) {
Log.w(TAG, "Fetching FCM registration token failed", task.exception)
return@OnCompleteListener
}
// Get new FCM registration token
val token = task.result
// Log and toast
val msg = getString(R.string.msg_token_fmt, token)
Log.d(TAG, msg)
Toast.makeText(baseContext, msg, Toast.LENGTH_SHORT).show()
})
2. API 33 업데이트 시
API 33 이상의 경우, Push 수신을 위한 권한이 추가로 필요하다.
아래와 같은 권한이 필요하고
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"
android:minSdkVersion="33"/>Permission획득 방법은 다른 Permission과 동일하니 기술 하지 않는다.
위의 내용을 포함한 push message관련 사항은 아래 링크를 참조!!
https://firebase.google.com/docs/cloud-messaging/android/client?hl=ko#java_1
Android에서 Firebase 클라우드 메시징 클라이언트 앱 설정
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Android에서 Firebase 클라우드 메시징 클라이언트 앱 설정 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐
firebase.google.com
'안드로이드' 카테고리의 다른 글
| Android NDK 용 Crypto++ 라이브러리를 Windows에서 빌드하는 방법 (0) | 2021.07.02 |
|---|---|
| kotlin basic ( 1) (0) | 2020.10.29 |
| native code에서 java class에 접근과 android 난독화(proGuard) (0) | 2020.07.16 |
| Realeas 모드 디버깅 세팅 (0) | 2020.07.16 |
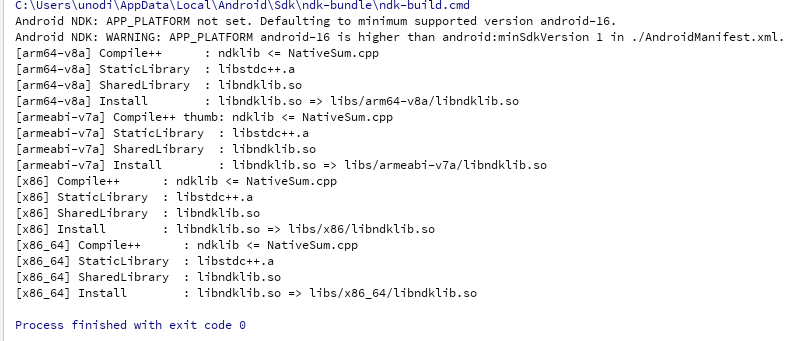
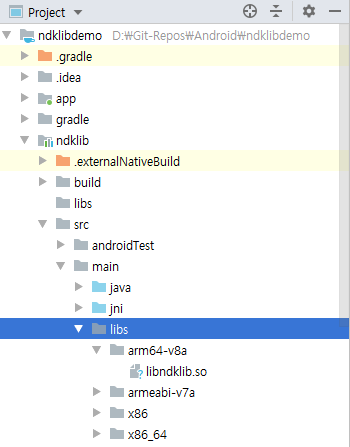
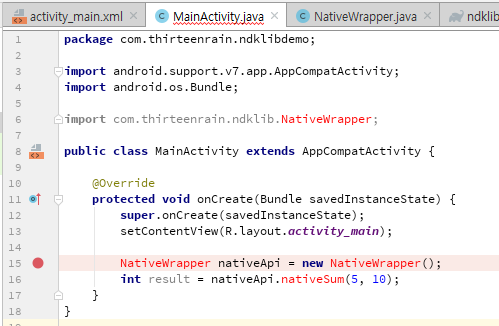
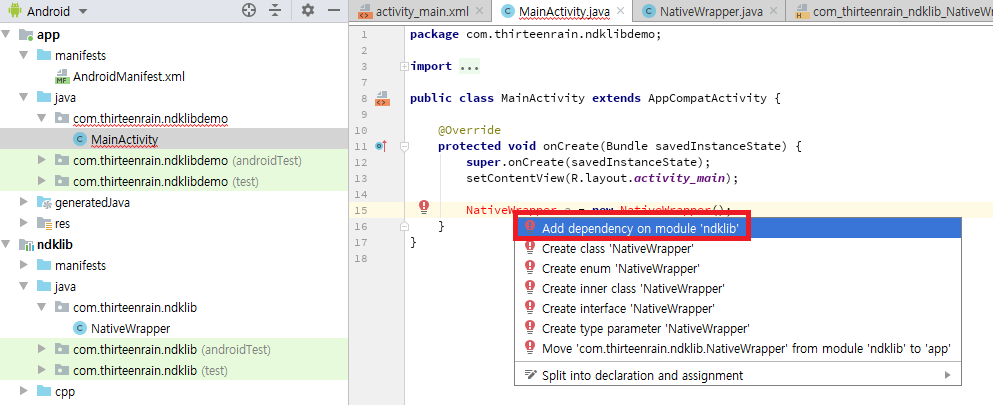
| [Android] ndk-build를 이용한 Native Code 빌드 및 사용방법 (1) | 2019.12.12 |