2. Apache cordova - plugin 사용( for android )
3. Apache cordova - plugin 개발( for android )
4. Apache cordova - Activity를 포함하는 plugin 개발 ( for android )

cordova app에 카메라, GPS, PUSH등의 Native 기능을 사용하려면 cordova plugin을 사용해야 한다.
이번 글에서는 cordova plugin을 추가하고 사용하는 기본적인 방법에 대해서 가볍게 살펴본다.
개발 환경:
OS: Windows
개발툴: VS Code
support Platform : Androd ( iOS - windows에서는 빌드 불가 : 나중에 정리 )
Apache cordova 핵심 플러그인
Plugin Search - Apache Cordova
Cordova Plugins What is a Cordova plugin? A plugin is a bit of add-on code that provides JavaScript interface to native components. They allow your app to use native device capabilities beyond what is available to pure web apps. Below is a list of Apache C
cordova.apache.org
플러그인 Command
cordova plugin command
프로젝트 플러그인 관리
Command Syntax:
cordova {plugin | plugins} [
add <plugin-spec> [..] {--searchpath=<directory> | --noregistry | --link | --save | --force} |
{remove | rm} {<pluginid> | <name>} --save |
{list | ls}
]
| 명령 | 옵션 | 설명 |
| add <plugin-spec> […] | 지정된 플러그인 추가 | |
| --link | 로컬 경로에서 설치하는 경우 파일을 복사하는 대신 심볼릭 링크를 생성. 플러그인 개발에 유용. | |
| remove <pluginid>\|<name> […] | 지정된 ID/이름을 가진 플러그인을 제거합니다. | |
| list | 현재 설치된 플러그인 나열 |
플러그인 적용
상대적으로 적용이 간단한 권한처리 플러그인을 적용해 본다.
플러그인 추가
android permission plugin(cordova-plugin-android-permissions)
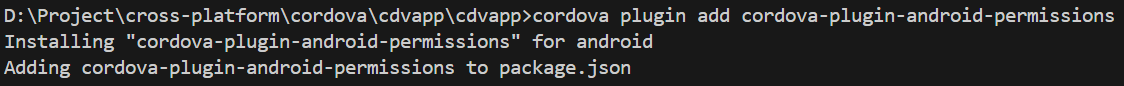
cordova plugin add cordova-plugin-android-permissions
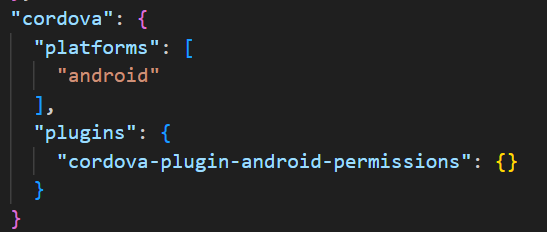
cordova plugin add 명령어로 plugin을 추가 하면, package.json에 관련 정보가 추가된다.

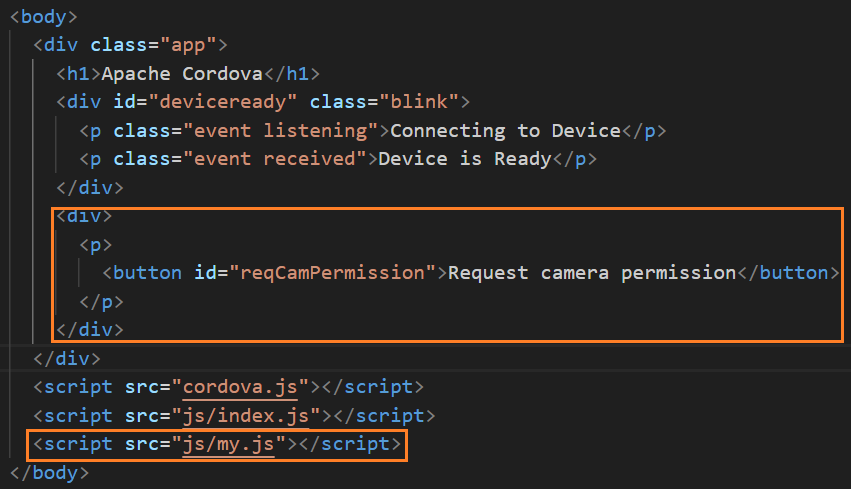
plugin 테스트를 위한 UI추가
- index.html에 버튼을 하나 추가
- 플러그인 사용 코드를 추가할 my.js파일도 include

plugin 테스트를 위한 코드 추가
- js/my.js 파일을 생성후, 코드 추가
document
.getElementById("reqCamPermission")
.addEventListener("click", requestCameraPermission);
function requestCameraPermission() {
var permissions = cordova.plugins.permissions;
permissions.requestPermission(permissions.CAMERA, onSuccess, onError);
}
function onSuccess(status) {
if (status.hasPermission) {
alert("SUCCESS - get permission");
} else {
alert("FAIL - get permission");
}
}
function onError() {
alert("error ");
}
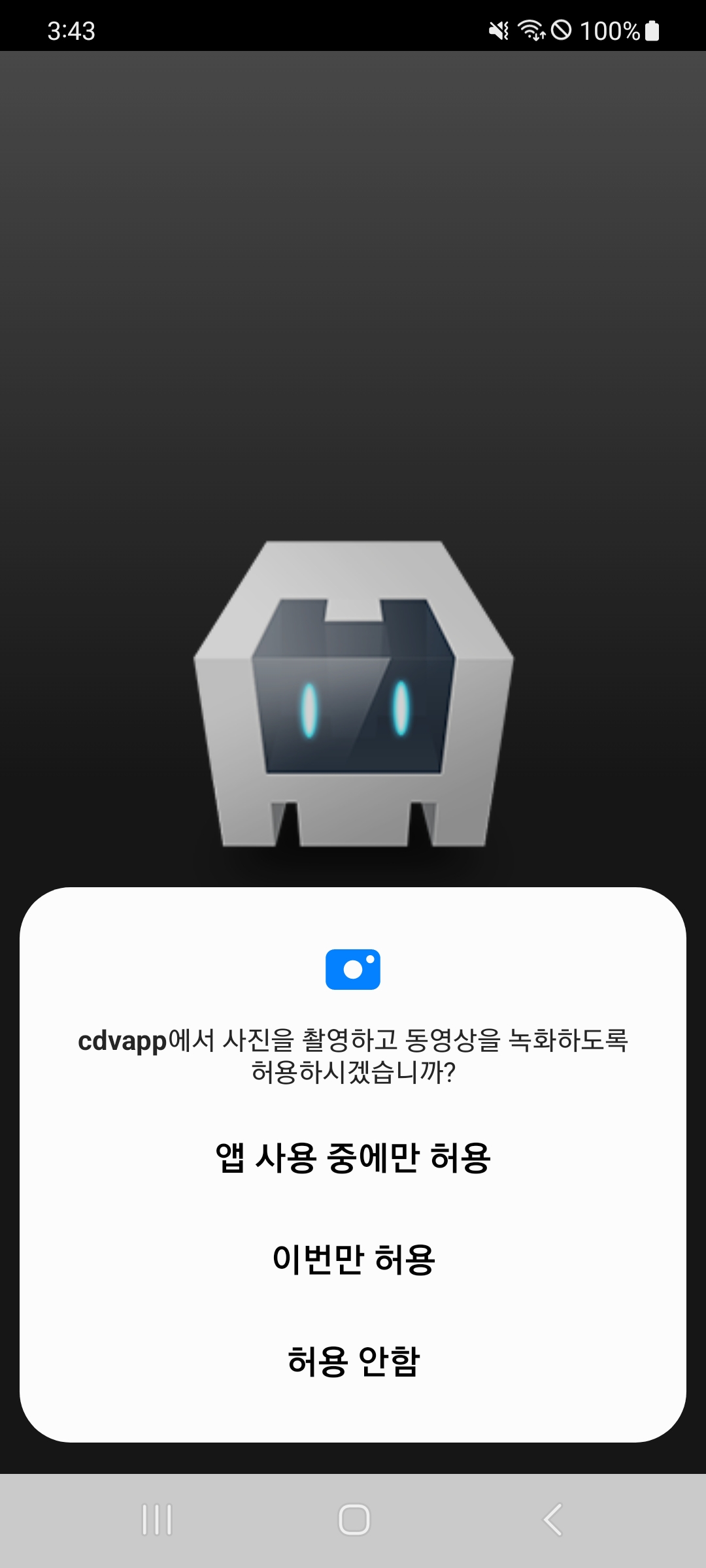
실행
App을 실행 해 봅니다.
cordova run android- 권한 요청 창이 뜨면 성공

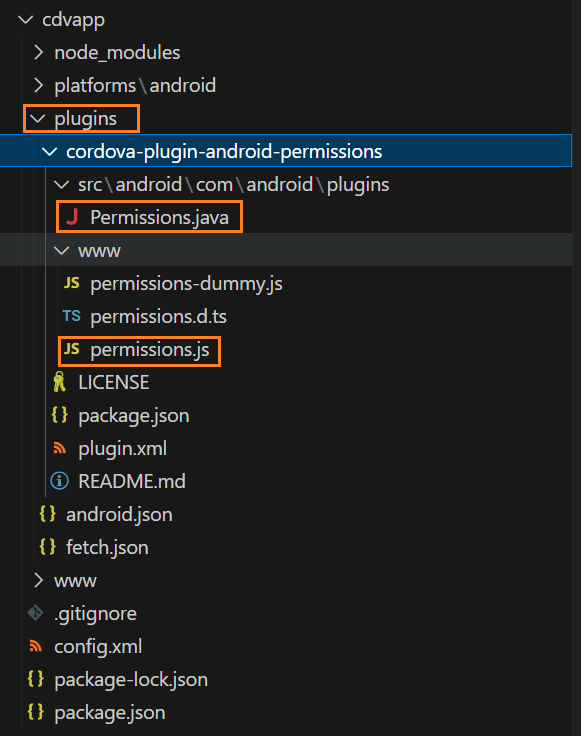
플러그인 구조 엿보기
cordova plugin을 개발하는 글에서 다시 설명하겠지만,
cordova plugin add 명령을 통해 , 플러그인을 설치하면, 아래 그림과 같은 구조의 폴더와 파일들이 생성된다.

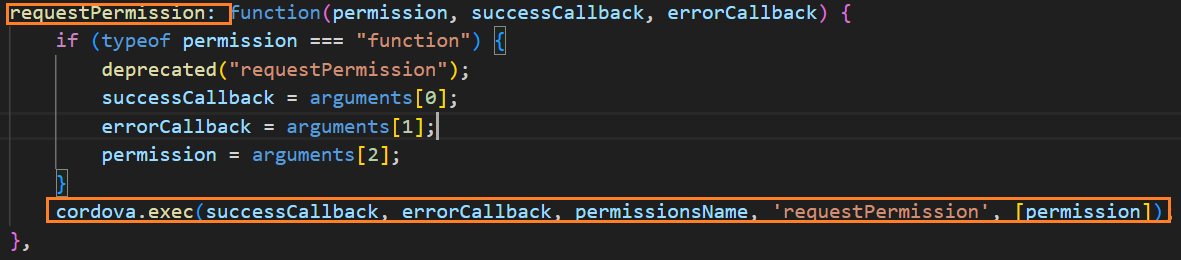
www폴더 하위의 permissions.js 파일의 아래 부분과

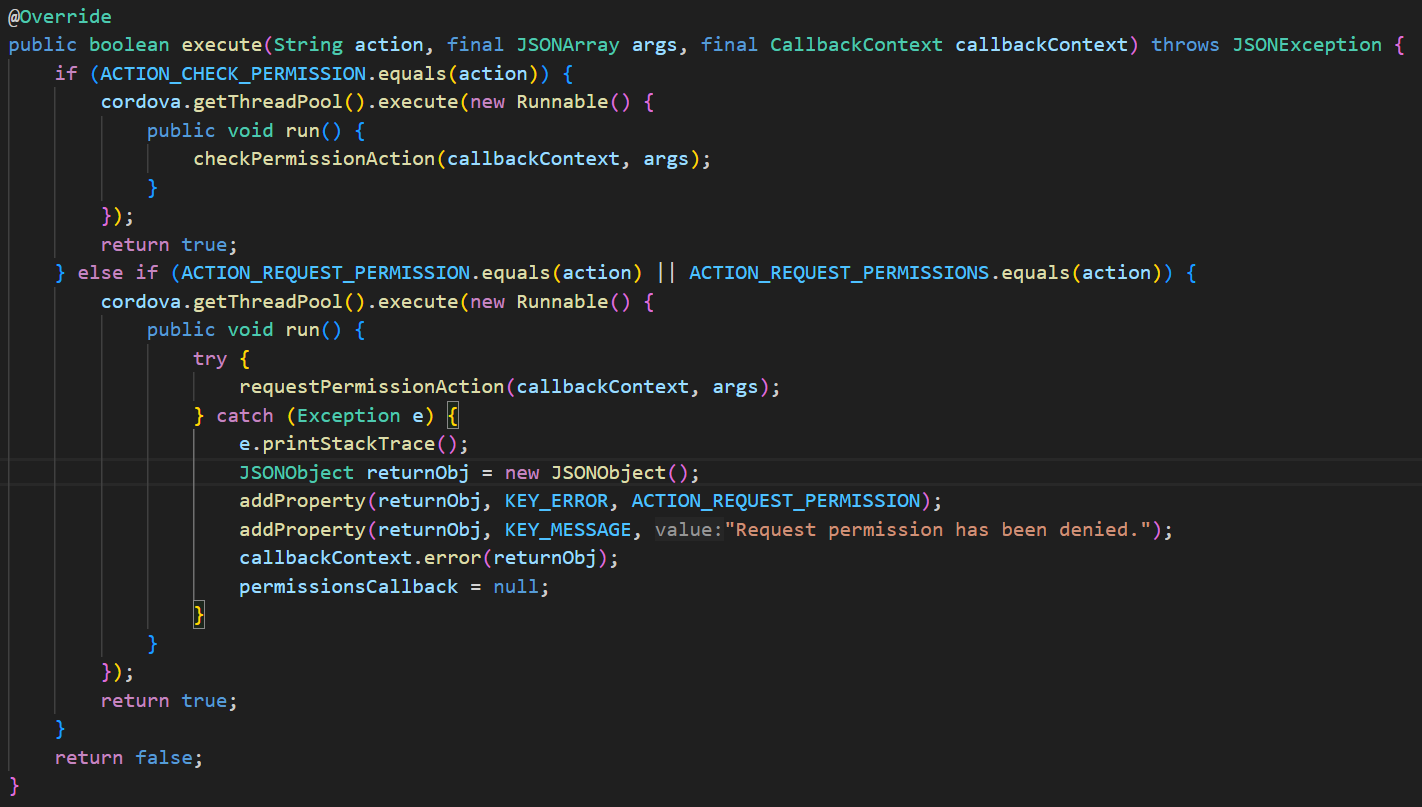
android/plugins 폴더 하위의 Permissions.java 파일을 살펴보면 cordova Plugin의 동작구조를 엿볼 수 있다.

3. Apache cordova - plugin 개발( for android )
4. Apache cordova - Activity를 포함하는 plugin 개발 ( for android )