Mobile 앱을 개발하는 방법은 크게 3가지로 구분된다.
'네이티브 앱 개발' 은 아주 직관적이지만, "하이브리드 앱"과 "크로스 플랫폼 앱" 개발방법의 정의는 일견 모호한 부분이 있다.
하나씩 알아보며 천천히 정리해 보자.
네이티브 앱
Android 와 iOS 각 플랫폼에 종속적인 방법으로 App을 개발하는 방식이다.
| 개발 언어 | 개발 툴 | |
| Android | Kotlin / Java | Android Studio |
| iOS | Swift / Object-C | XCode |
장점은
각 플랫폼에서 제공하는 SDK를 이용하여 개발하므로 플랫폼이 제공하는 모든 기능을 사용할 수 있고 플랫폼에 최적화된 UI/UX 구현이 수월하다는 점,
그리고 각 플랫폼에 최적화된 바이너리 구성으로 성능의 저하요인이 없다는 점을 들 수 있다.
단점은
동일한 기능을 제공하는 앱을 개발하려면 Android App과 iOS App을 각각 개발해야 하며, 코드자체가 플랫폼 종속적이기 때문에 업그레이드나 유지보수에도 많은 비용이 든다는 것이다.
네이티브 앱 개발의 경우, 길게 설명할 건덕지가 없으므로 짧게 정리한다.
하이브리드 앱
하이브리드 앱 이란 ?
개발: 기존의 웹앱(Web app) 개발 방법( language 및 기술, 개발 Framework )을 그대로 차용한다.
- 웹앱 개발 프레임웍 및 UI 컴포넌트는 Anguler / react / vue 를 활용하여 개발 할 수도 있고 아닐 수도 있다, 결국은 html / css / javascript 를 사용하는 webapp을 개발하는 것과 다르지 않다.
설치 : "하이브리드 앱 개발 프레임워크"를 이용하여, 각 플랫폼별 설치 패키지로 빌드하여 App Store를 통해 배포할 수 있다.
구동 : 설치된 웹앱이 Webview에 로드되어 실행된다.
- Webview에 로드되어 실행되는 형태이므로, Remote의 page를 로드하는 것도 가능
플랫폼 Native 자원(기능)접근 방법 : Built-in / 3rd-party / custom plugin을 통해 일반적인 Webapp에서 접근 할 수 없는 플랫폼 Native 자원(기능) 을 사용할 수 있다.
하이브리드 앱의 장/단점
하이브리드 앱의 장점은
웹개발에 능한 개발자가 손쉽게 앱을 개발/배포할 수 있고
(기본적인 기능들만 제공한다 했을때)완벽하진 않지만 단일 소스로 멀티 플랫폼에서 구동되는 앱을 개발할 수 있다.
단점은
내장 Webview를 통해 렌더링되고 구동되다 보니 플래폼에 최적화된 UI/UX구현에 제한이 있고 Native App 대비 성능상의 손실을 감수해야 한다.
결국은 WebApp이기 때문에 Native 기능은 plugin을 통해서만 접근 가능하며
잘 만들어진 plugin인 제공되지 않는다면 플랫폼이 제공하는 Native기능을 사용할 수 없다.
(혹은 plugin을 직접 개발해서 사용해야 한다.)
하이브리드 앱 개발 프레임워크 종류
정의와 아키텍처를 설명할때 개발 프레임워크의 명칭이 언급되거나 특정 프레임워크의 설명을 링크할 예정이므로, 먼저 살펴보고 가자.
하이브리드 앱을 개발하는데 사용되는 대표적인 "하이브리드 앱 개발 프레임워크"는
* Adobe PhoneGap / Apache Cordova 과
- PhoneGap과 Cordova는 거의 동일하게 취급해도 무방할 듯 하고, PhoneGap의 경우 Adobe의 지원이 종료된것 같다.
# 참조 : PhoneGap과 Apache cordova의 역사와 차이점
Apache Cordova vs. PhoneGap: Differences & How They Work
Learn what Apache Cordova is, its difference from Adobe PhoneGap framework, and how it works to enable web developers to build iOS and Android apps
ionic.io
* Ionic
- Ionic은 표준 WebApp을 개발하는데 사용되는 Anguler / React / Vue 등의 웹앱개발 프레임워크를 Cordova에 접목한 형태로 이해하면 될것 같다.( 최근에 들어 cordova를 대체 할 capacitor Framework를 추가하여 cordova를 대체해 가는 모양새 이지만 여전히 cordova flugin은 사용가능하다)
#참조 : Capacitor vs cordove 차이점
Capacitor vs. Cordova: What is the Difference Between Them?
For developers and teams evaluating new approaches to app development, this guide compares Capacitor vs Cordova, evaluates the differences, and provides an overview of how Capacitor stacks up as the preferred foundation for hybrid mobile app development.
ionic.io
등이 있다.
하이브리드 앱의 구조
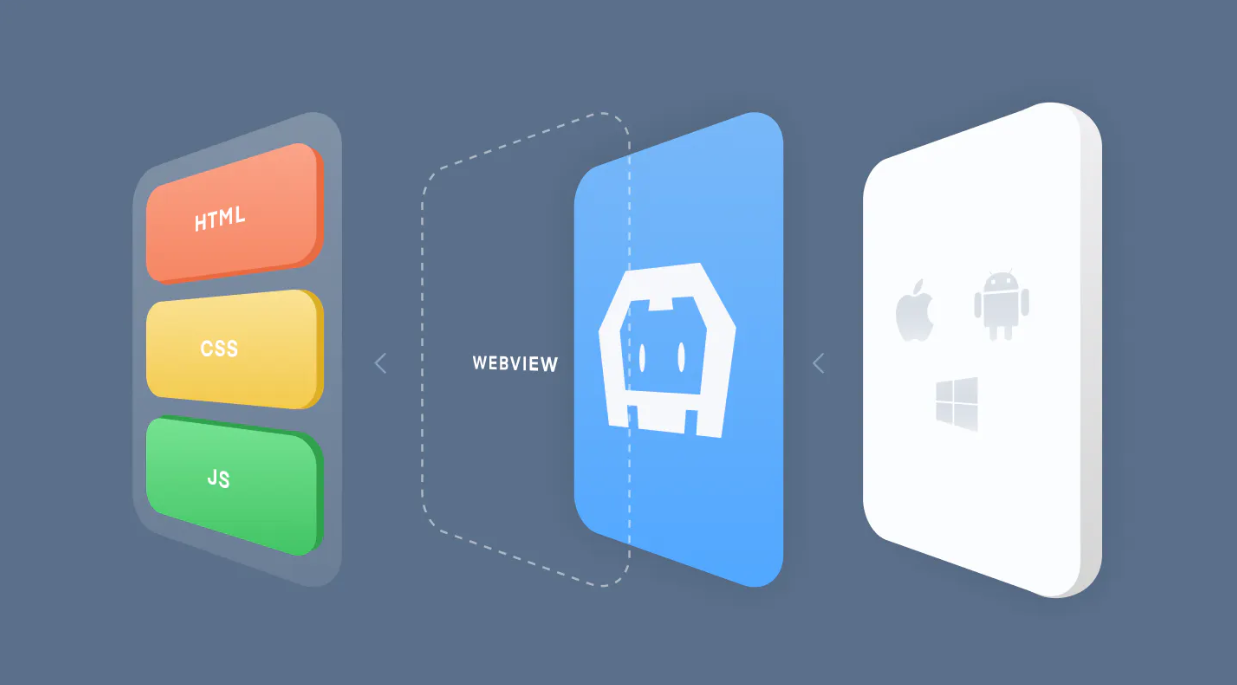
하이브리드 앱의 구성을 러프하게 살펴보면 아래 그림으로 대변된다.
(한참 살펴보다 보니 '하이브리드 앱 개발 플랫폼'에 대한 이해는 cordova에 대한 이해와 결을 같이 한다고 결론을 내렸다.)
Ionic article중 Apache cordova 설명부분을 옮겨본다.
Apache Cordova 프레임워크란 무엇입니까?
코르도바는 어떻게 작동하나요? Apache Cordova는 웹 개발자가 HTML, CSS 및 JavaScript 콘텐츠를 사용하여 다양한 모바일 플랫폼용 기본 애플리케이션을 만들 수 있도록 하는 하이브리드 오픈 소스 프레임워크입니다.
Apache Cordova의 작동 방식을 자세히 살펴보겠습니다.
Cordova는 웹 애플리케이션을 가져와 기본 WebView 내에서 렌더링합니다. WebView는 기본 애플리케이션 내에서 웹 콘텐츠를 표시하는 데 사용되는 애플리케이션 구성 요소(예: 버튼 또는 탭 표시줄)입니다. WebView는 URL 필드나 상태 표시줄과 같은 표준 사용자 인터페이스 요소가 없는 웹 브라우저로 생각할 수 있습니다. 이 컨테이너 내에서 실행되는 웹 애플리케이션은 모바일 브라우저 내에서 실행되는 다른 웹 애플리케이션과 마찬가지로 추가 HTML 페이지를 열고, JavaScript코드를 실행하고, 미디어 파일을 재생하고, 원격 서버와 통신할 수 있습니다. 이러한 유형의 모바일 애플리케이션을 흔히 하이브리드 애플리케이션이라고 합니다.
일반적으로 웹 기반 응용 프로그램은 샌드박스 내에서 실행됩니다. 즉, 장치의 다양한 하드웨어 및 소프트웨어 기능에 직접 액세스할 수 없습니다. 이에 대한 좋은 예는 모바일 장치의 연락처 데이터베이스입니다. 이름, 전화번호, 이메일 및 기타 정보로 구성된 이 데이터베이스는 웹 앱에서 액세스할 수 없습니다 . 기본 애플리케이션 내에서 웹 앱을 실행하기 위한 기본 프레임워크를 제공하는 것 외에도 Cordova는 연락처 데이터베이스와 같은 다양한 장치 기능에 액세스할 수 있도록 JavaScript API도 제공합니다. 이러한 기능은 플러그인 컬렉션을 사용하여 노출됩니다. 플러그인은 웹 애플리케이션과 장치의 기본 기능 사이에 다리를 제공합니다.
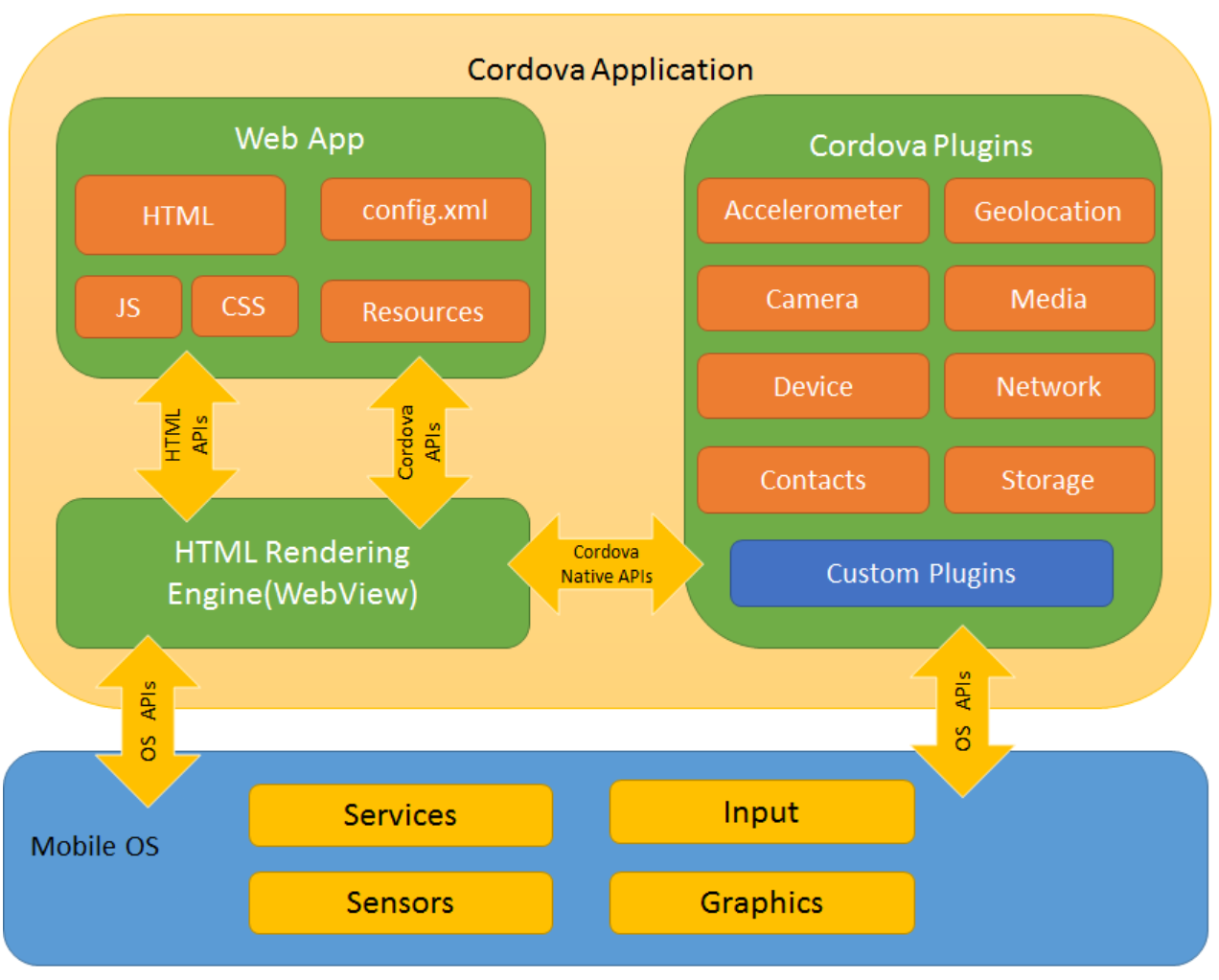
Apache Cordova의 아키텍처 구조도(?)를 참조하면 좀 더 구체적으로 살펴볼 수 있다.
애플리케이션은 각 플랫폼을 대상으로 하는 래퍼 내에서 실행되며
표준 호환 API 바인딩을 사용하여 센서, 데이터, 네트워크 상태 등과 같은 각 장치의 기능에 액세스합니다.

Architectural overview of Cordova platform - Apache Cordova
Overview Apache Cordova is an open-source mobile development framework. It allows you to use standard web technologies - HTML5, CSS3, and JavaScript for cross-platform development. Applications execute within wrappers targeted to each platform, and rely on
cordova.apache.org
* "Cordova App 및 Plugin 개발"방법은 아래링크의 추가 글을 통해 알아본다.
Apache cordova - App 개발 기본
Aparch Cordova - App 개발 1.Apache cordova - App 개발 기본 2. Apache cordova - plugin 사용 ( for android ) 3. Apache cordova - plugin 개발( for android ) 4. Apache cordova - Activity를 포함하는 plugin 개발 ( for android ) 개발 환경: OS
thepassion.tistory.com
크로스 플랫폼 앱 개발 프레임워크
하이브리드 앱 개발 동일하게 "One Source - Multi-Platform 지원"이라는 공통적인 지향점을 가지고 있으나
내장 WebView를 통해 코드가 로드되는 하이브리드 앱 과는 달리 자체적인 UI 렌더링 시스템을 구현하고 있으며,
플랫폼별 설치파일 빌드 시, 해당 플랫폼에 최적화(?)된 바이너리 변환을 수반하기도 한다.
이러한 이유로 "하이브리드 앱'에 비해 성능상적으로 더 뛰어나다 할 수 있다.
개발 언어 측면에서는 "크로스 플랫폼 앱"개발을 위한 전용 언어를 사용하는 경우와 기존의 개발언어(웹 개발 언어/ Desktop App 개발언어)를 사용하는 경우가 혼재한다.
- React Native(Meta)
- Flutter(Google)
- Xamarin(MS)
등이 있다.
Cordova로 대변되는 하이브리드 앱 개발 프레임워크와 달리,
크로스 플랫폼 앱 개발 프레임워크의 경우
개발과 구동구조간의 상당한 차이가 존재하므로 React Native와 Flutter에 대해 살짝만 살펴보고 마무리 한다.
리액트 네이티브(React Native)
리액트 네이티브는 페이스북(Meta)에서 개발한 React를 기반으로 하는 '크로스 플랫폼 개발 프레임워크'로
React를 기반으로 모바일앱을 개발할 수 있도록 지원한다.
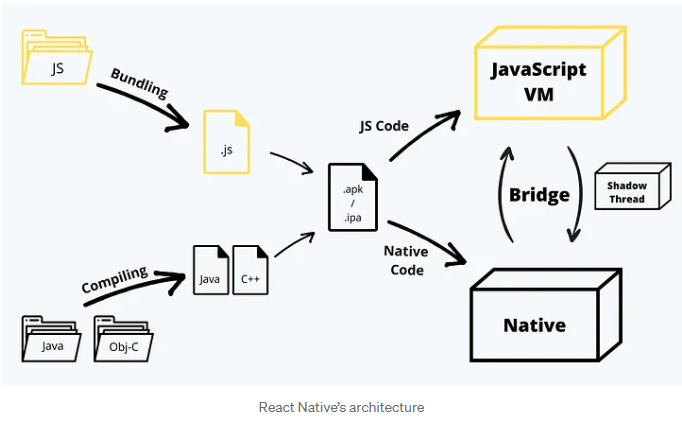
아래 그림을 보고 대략 이해해 보자
React Native’s architecture

How does React Native work? Understanding the architecture
If you are searching for brief overview of React Native’s architecture, you came to the right place!
medium.com
플랫폼 Native 자원(기능) 접근
- Native Module을 통해 Native 자원(기능) 접근
Native Modules Intro · React Native
Sometimes a React Native app needs to access a native platform API that is not available by default in JavaScript, for example the native APIs to access Apple or Google Pay. Maybe you want to reuse some existing Objective-C, Swift, Java or C++ libraries wi
reactnative.dev
플러터(Flutter)
플러터는 구글에서 개발해 제공하고 있는 크로스플랫폼 개발 프레임웍으로 현재 가장 인기 있는 크로스 플랫폼 개발 프레임워크 중 하나이다.
개발언어는 Dart라는 언어를 사용한다.
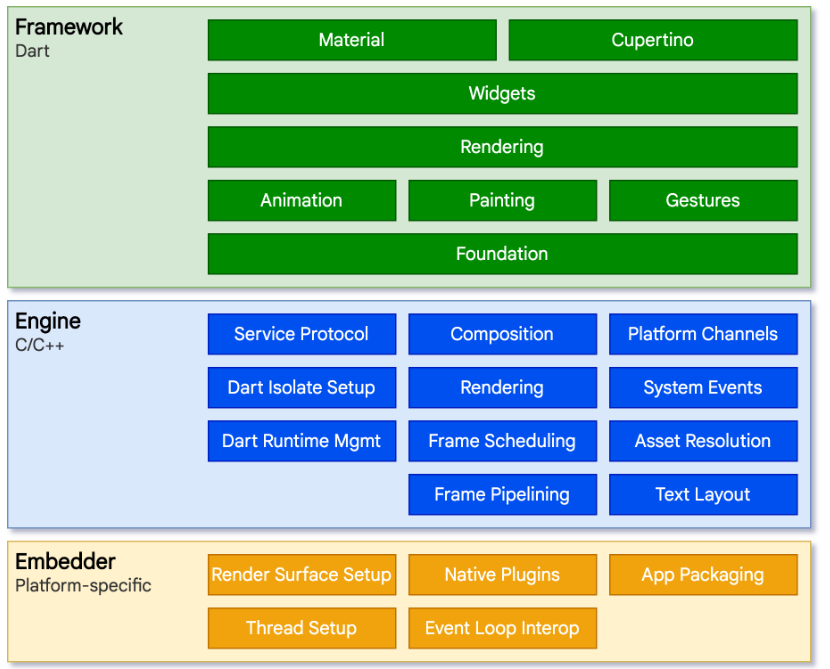
Architectural layers

Flutter architectural overview
A high-level overview of the architecture of Flutter, including the core principles and concepts that form its design.
docs.flutter.dev
플랫폼 Native 자원(기능) 접근
- Plugin Package를 통해 Native 자원(기능) 접근
Developing packages & plugins
How to write packages and plugins for Flutter.
docs.flutter.dev
시간이되면 각각의 개발 프레임워크에 대해, 정리해 보기로 ...